App.js
import React from "react";
import "./App.css";
function Header(props) {
return (
<header>
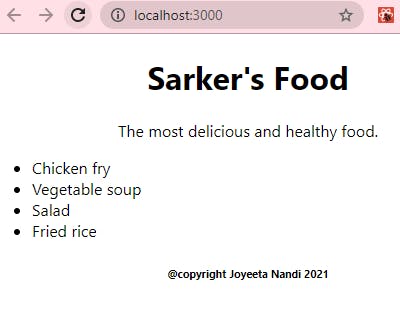
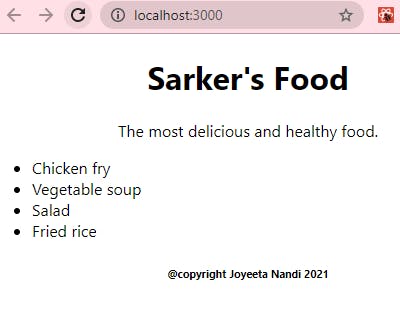
<h1>{props.name}'s Food</h1>
</header>
);
}
function Main(props) {
return (
<section>
<p>The most {props.value1} and {props.value2} food.</p>
<ul style={{textAlign: "left"}}> {props.items.map((menu, i) =>(
<li key={menu.id}>{menu.title}</li>
))
}
</ul>
</section>
);
}
function Footer(props) {
return (
<footer>
<h6>@copyright Joyeeta Nandi {props.currentYear}</h6>
</footer>
);
}
const menus = [
"Chicken fry",
"Vegetable soup",
"Salad",
"Fried rice"
];
const menuObjects = menus.map((menu, i) => ({id: i, title: menu}));
function App() {
return (
<div className="App">
<Header name="Sarker"/>
<Main value1="delicious" value2="healthy" items={menuObjects}/>
<Footer currentYear={new Date().getFullYear()}/>
</div>
);
}
export default App;
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(
<App />,
document.getElementById("root")
);