Before rename:
(Blogs.js)
const Blogs = () => (
<>
<h1>Blogs</h1>
<BlogsList blogs={blogContent}/>
</>
);
export default Blogs;
App.js
import Blogs from './pages/Blogs';
<Route path="/blogs" component={Blogs} />
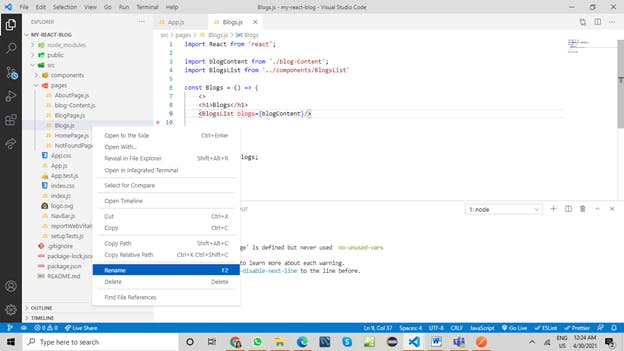
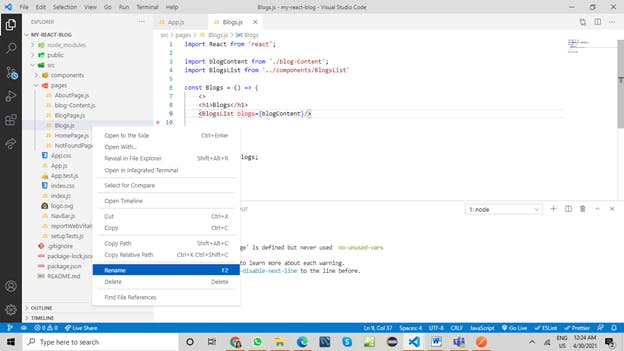
Right-click and rename the page (for example, Blogs.js to BlogsListPage.js)

After rename
(BlogsListPage.js)
const BlogsListPage = () => (
<>
<h1>Blogs</h1>
<BlogsList blogs={blogContent}/>
</>
);
export default BlogsListPage;
App.js
import BlogsListPage from './pages/BlogsListPage';
<Route path="/blogsList" component={BlogsListPage} />